ABOUT THE PROJECT
Customers should be able to experience our products, at their own disposal, before they purchase, to ensure it meets their business needs. They need to feel that the product they purchase will be of real quality and which meets their expectations.
Product Link: https://demo.us.verizonconnect.com/en-US/map-beta/
CHALLENGE
Customers cannot experience our products for themselves at their own pace and find it hard to visualise how the product can help with their business.
THE SOLUTION
Allow the customer to have an interactive experience with a product demo where they can explore our product by themselves, in order to see what value they could get from our products before they buy.
Provide rich, valuable material on customer pain points during the demo so the customer can visualise how the product can help them with their business.
MY ROLE
One of 6 UX Designers for the Reveal Now project, and a lead designer for the mobile product demo aspect of the project. I took part in all phases of the demo project, from mapping out the problem to delivering final designs.
• User Research & Analysis
• Competitor Analysis
• Content Strategy
• Design Workshops
• UI Design & Prototyping
• Remote Usability Testing
TO DO. IN PROGRESS. DONE
For the development of the Reveal product demo I worked in a large team made up of developers, designers, QA, product and marketing. We worked in a lean methodology, using kanban with the goal of creating more value with fewer resources and without compromising productivity.
Kanban has greatly increased my workflow, it allowed my team to reduce waste and deliver more value, by always aiming for continuous improvement.
VALIDATION
Users want to be confident the Reveal product meets their needs. This can be achieved through the demo.
Users want to feel that they have purchased something of real quality which meets (or exceeds) expectations, which again can be achieved through the demo.
WHAT ARE WE DOING
The approach for the Reveal demo is to allow the customer to interact with our product while also providing valuable material to help the customer visualise what our product can do for their business. Feature set offered by the product:
• Live Map
• Reports
• Alerts
• Speeding
• Idling
• Geofences
• Places
GUIDED TOURS
Guided tours will be provided to the customer around four keys areas. These areas have been identified as areas of concern for potential customers by carrying out various research techniques:
Product Functionality
What can the product do for a customer, how does tracking work, where are my vehicles, what are they doing.
Cost/Efficiency
How can the product help me reduce costs and run my business more efficiently
Safety
How can the product help me with driver behaviour and to ensure my fleet is operating without any issues
Mobile - On the Go
Show customers how the product can be used on the go through our range of mobile apps allowing users to always be connected to their fleet
WHY WILL THE CUSTOMER WANT THIS
• The demo will allow the customer to experience the product in a friction-less manner, at their own disposal.
• With a few steps the customer can explore the product and see how easy to use it is. • The guided tour option will provide an engaging and rich narrative, around customer pain points, which will help the customer visualise how Reveal can help them in the day to day running of their business.
• The unguided tour option will allow the user to see the benefit and value of each area in Reveal, while they interact with the demo at their own pace.
VISUALISE THE SOLUTION
The Demo consists of the following:
• Welcome screen
• Unguided tour
• Guided tour
• Demo
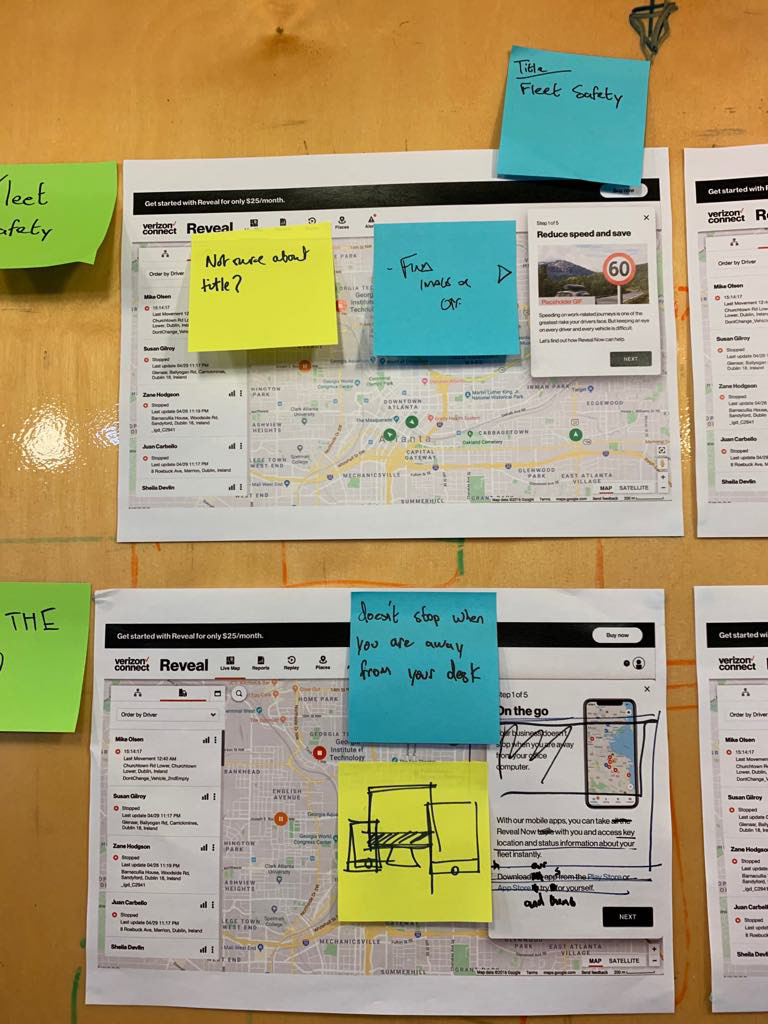
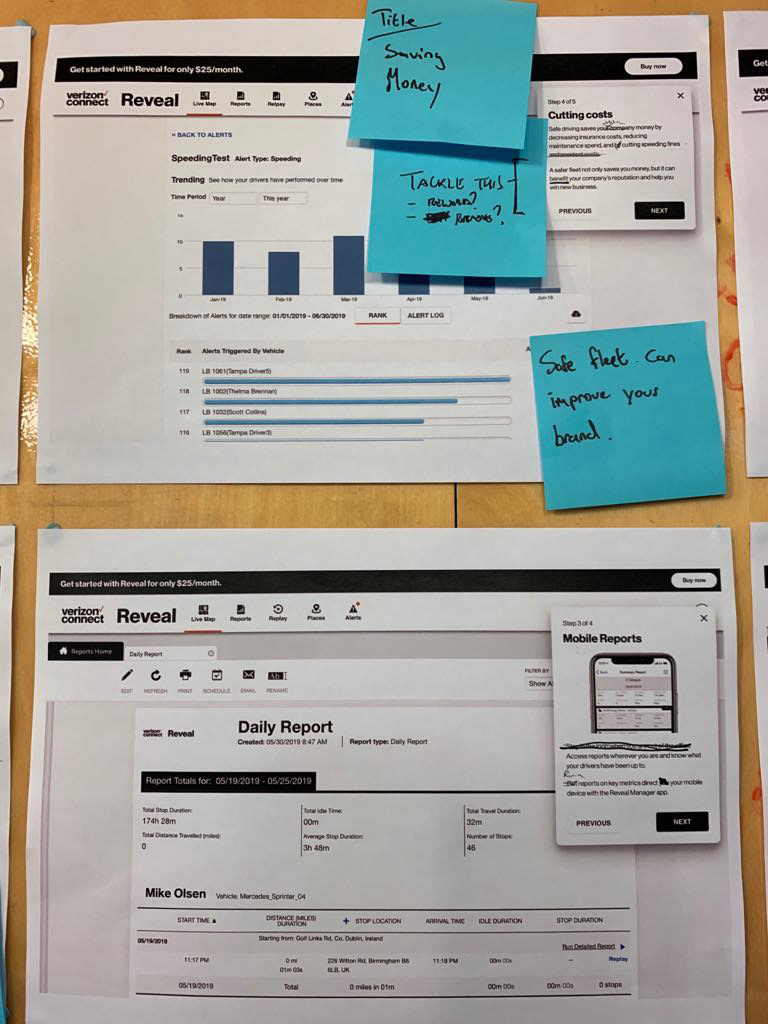
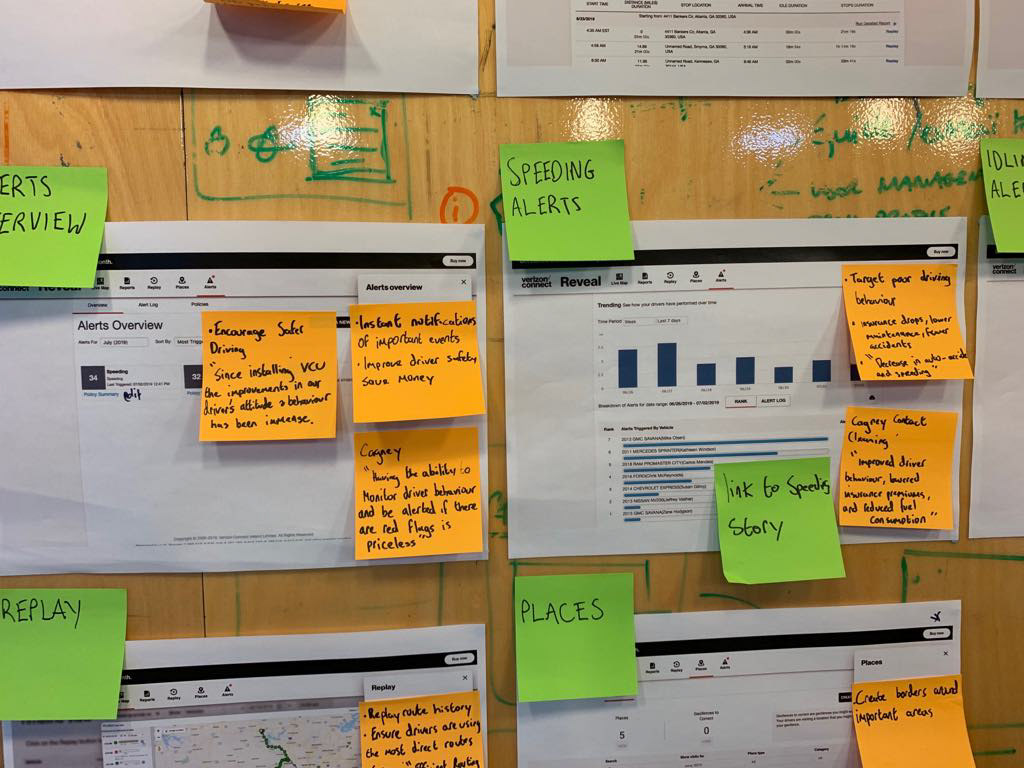
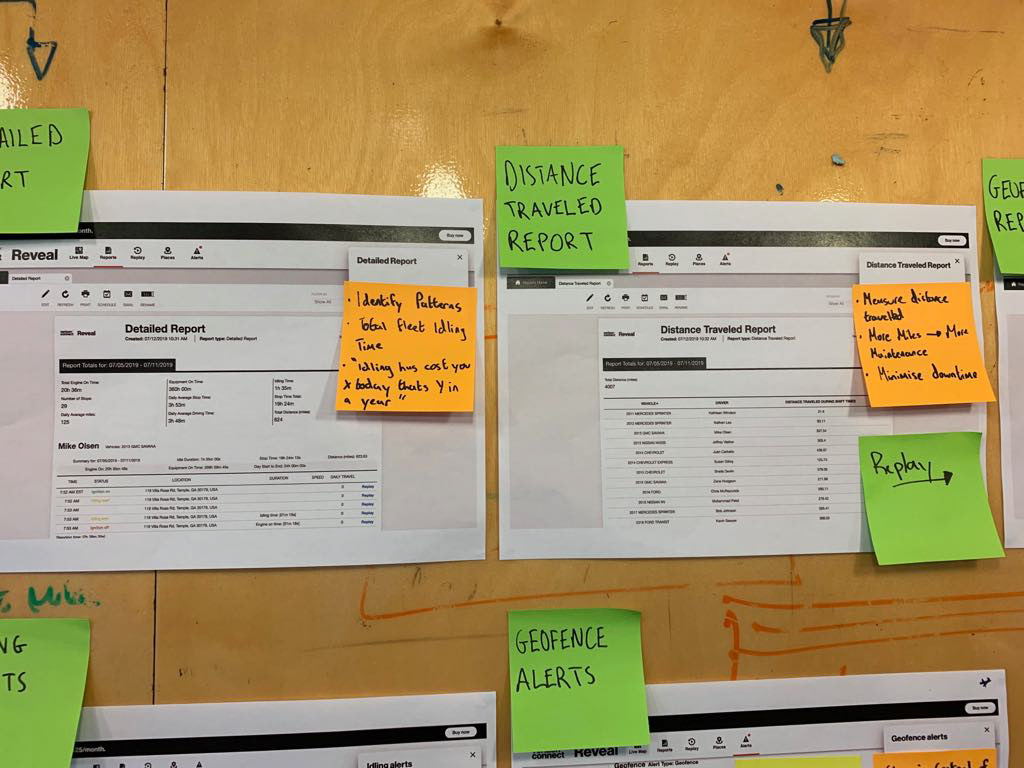
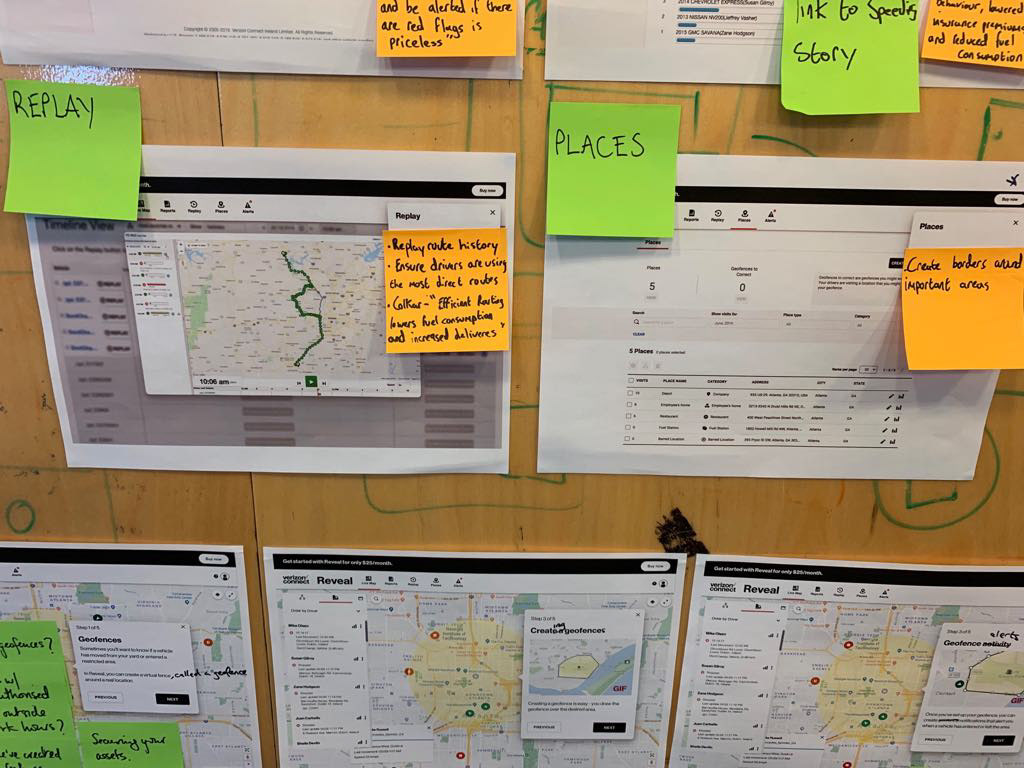
IDEATING SOLUTIONS
BRAINSTORMING
Once the team agreed on the initial core functionalities to be included in the demo, we sat down to discuss the design requirements for the product and how it could best fit with the marketing and E-commerce flows.
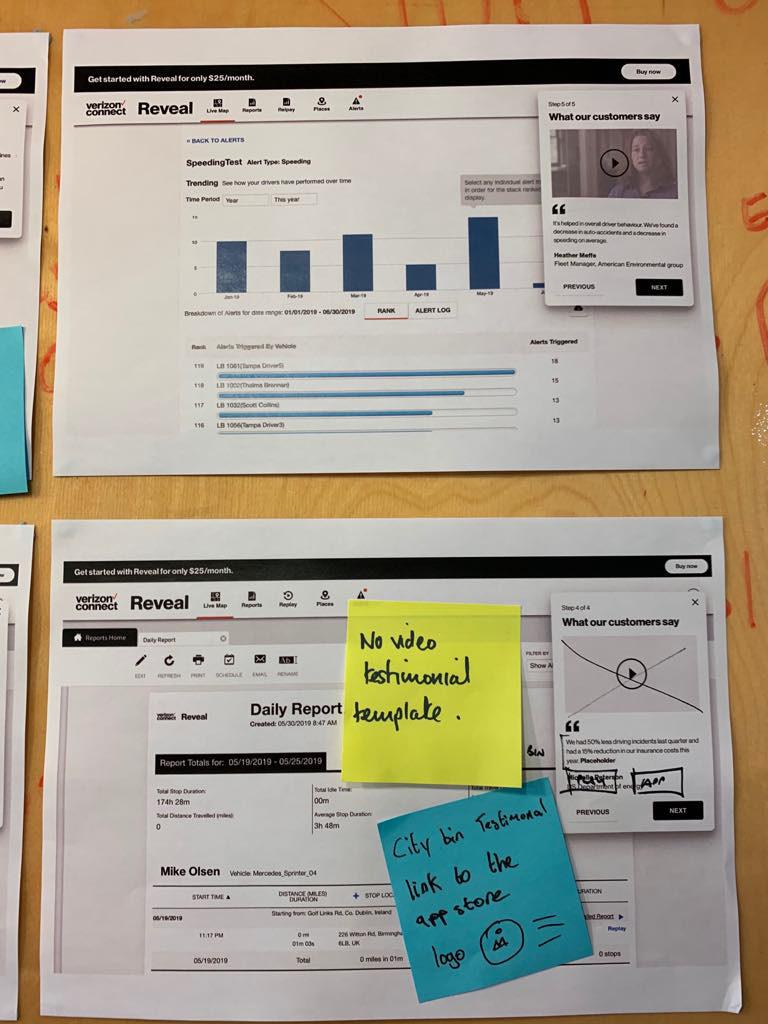
GUIDED TOUR ITERATION
Throughout the guided tour iteration process, my role was to develop the "fleet safety" and "on the go" stories. This involved developing a content strategy and then working closely with a content writer to get the message across to the end user.
The strategy focused on three elements.
1. Conveying to the user the core value of the page they were exploring.
2. Explaining to them how this feature could benefit their company.
3. Backing both these statements up with a customer testimonial or reference.





UNGUIDED TOUR ITERATION
The unguided tour came into play when the user decided to ignore the guided tour and explore the product on their own. The content strategy that I developed for the unguided tour required additional thought as it wasn't clear how users would access each page and where they wanted to navigate to next.
This required me to look at the logic behind unguided users and after researching how these users interacted with the demo I developed a strategy that was subtle in its delivery, offering the user valuable information about the page, that linked back to the guided strategy when relevant but wasn't intrusive of their experience.






FINAL DESIGN
The final design has evolved over multiple builds and iterations, and redefined the future of how our customers will interact with Reveal. The demo we created was completely centred around the user, and allows the customer to experience the product in a friction-less, transparent manner, at their own disposal, with no commitment to buy until they are completely happy with the product.
MAP
DASHBOARD
The dashboard allows focus on fleet performance and provides comparisons against company standards and peers. It displays key metrics relating to company vehicles, drivers, or groups.
Dashboards are completely customisable and allow you to focus on specific aspects of your fleet's behavior and highlight any possible inconsistencies.
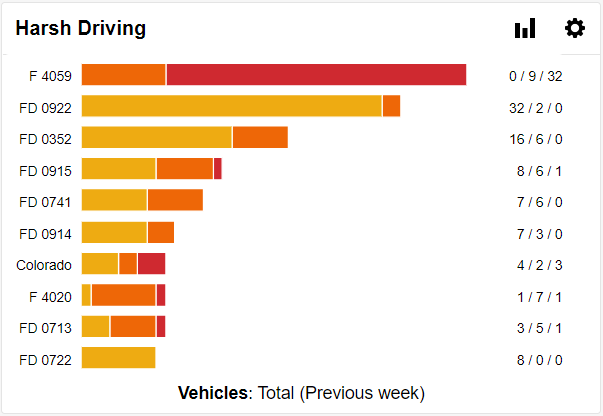
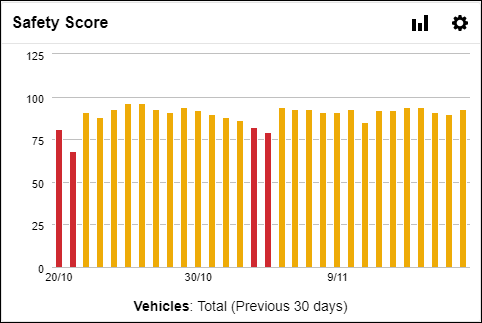
CHART TYPES
Ranking

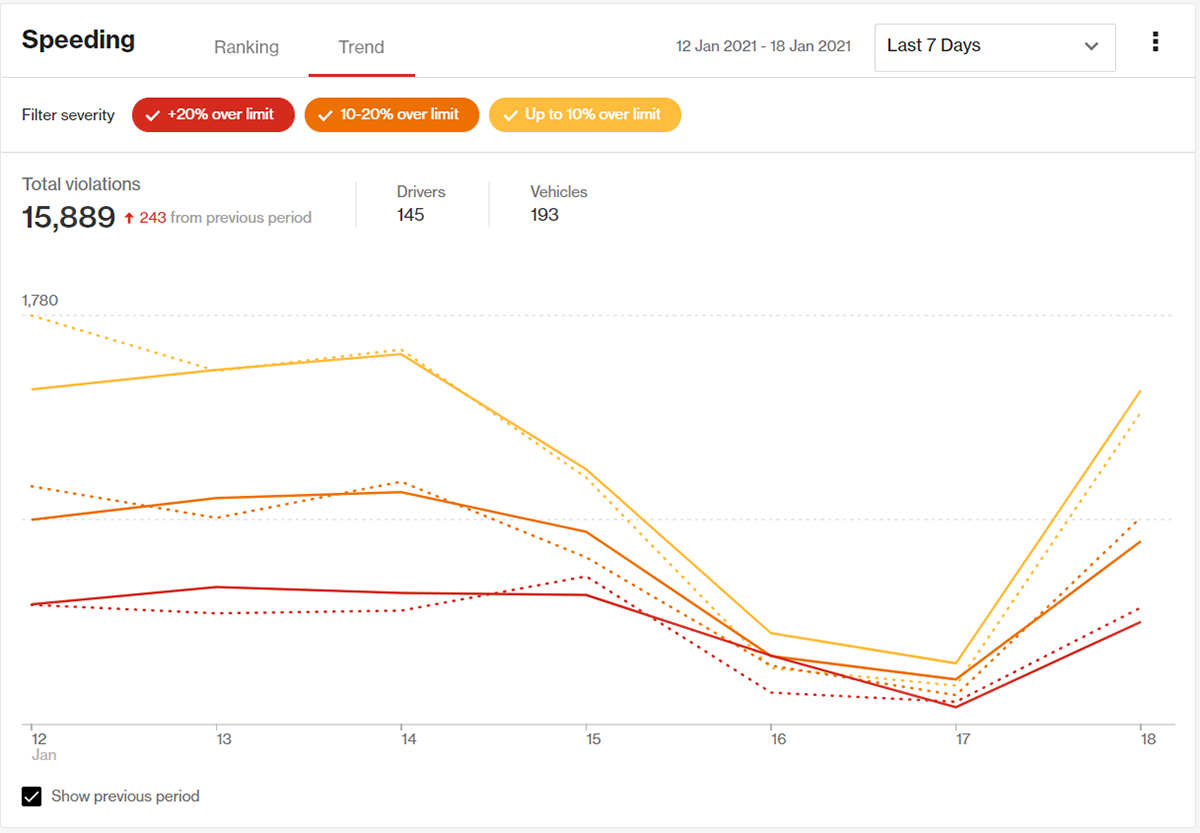
Trend

Trend


Gauges
MOBILE
WHAT I LEARNED
• If something doesn't work change it until it does: – Kanban is about constantly striving to improve the process. The idea is to define a workflow and let the team follow it closely, but keep an eye on all feedback to find bottlenecks, and then make adjustments to improve the workflow if needed.
• Limit work in progress:– Working on too many tasks at the same time has negative effects on team members’ motivation and efficiency. Letting team members work on only one or two cards at the same time allows them to focus and get their work done.
• Visual Calloboration: – It’s easy for all participants to contribute with visual feedback. Short 5/10 min daily stand-ups really help give team members a clear picture of what everyone is doing and how that will effect their work.
RETROSPECTIVE

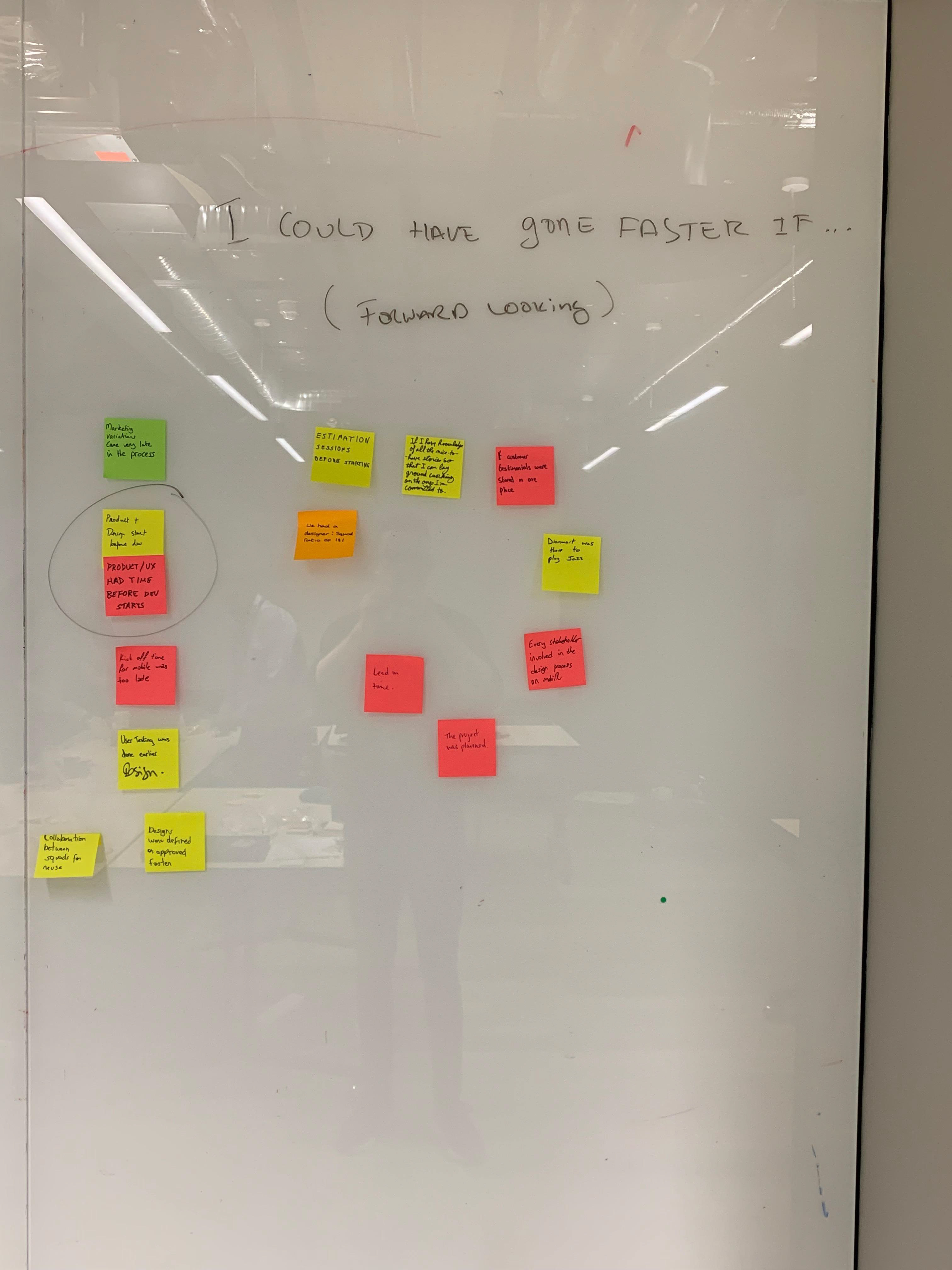
I could have gone faster if

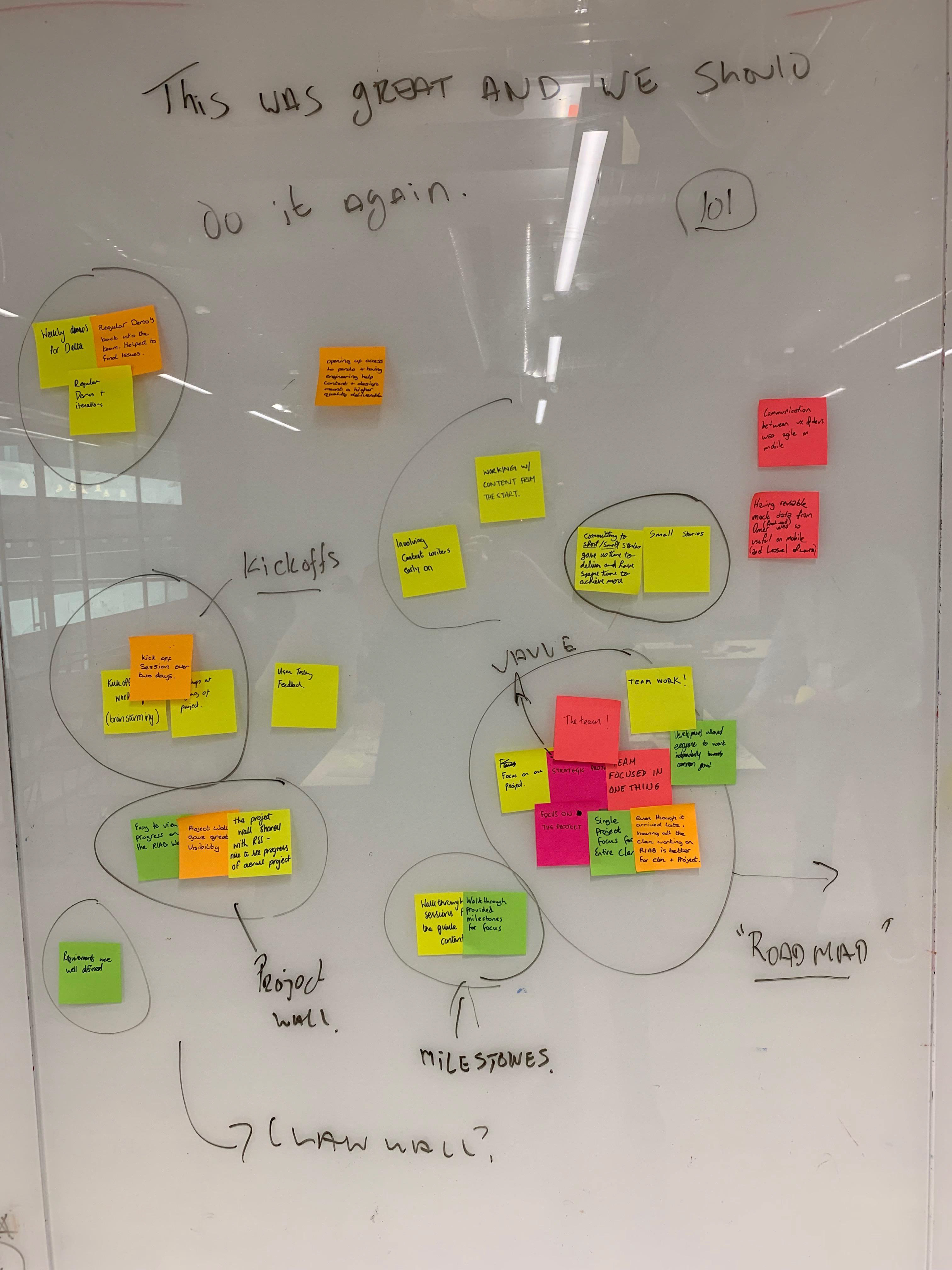
This was great and we should do it again

These things slowed us down
INSIGHTS
I COULD HAVE GONE FASTER IF
• If Product/UX had more time before development started and user testing was done earlier in the process.
THIS WAS GREAT AND WE SHOULD DO IT AGAIN
• Kick off sessions to make sure everyone in the team understood the end goals and the roles that they would play really helped motivate the team.
• As this was a strategic project, we had the complete focus of the entire clan. This allowed everyone to work independently towards a common goal.
• Involving UX writers early on helped designers and developers work with finished content at an early stage, which helped speed up design decisions.
THESE THINGS SLOWED US DOWN
• The use of Pendo really slowed our development team down. They found the application to be very limiting.
• As this was a strategic project it meant that product, design and development all started at the same time, which lead to undue stresses and some delays in the workflow.
